Quel Produit - UFC Que Choisir
Création de l'univers de marque et de l'expérience utilisateur autour de l'application Quel Produit
2021-2022

- UI/UX Design
- Identité
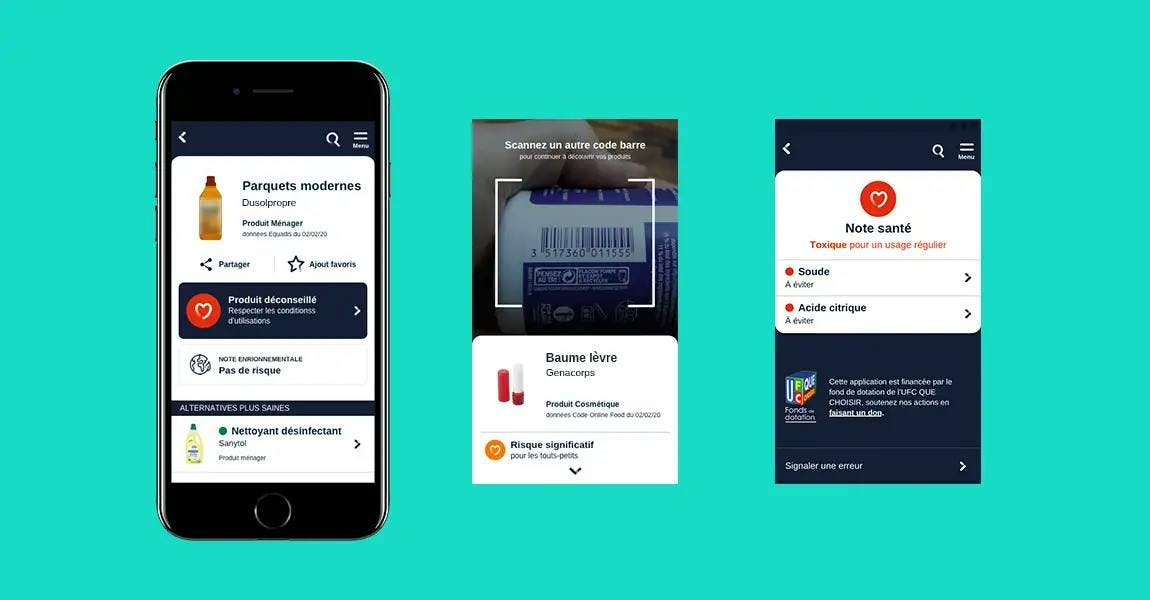
Quel Produit est une application de sensibilisation qui, grâce au scan des codes barres des produits alimentaires, cosmétiques et d’entretien, permet à l’utilisateur d’avoir des informations sur leur composition et leurs effets potentiels sur la santé et l’environnement. Facile d’accès et complète, elle vient remplacer l’application Quel Cosmétique en natif sur Android et iOS.
Plus d'infosObjectif
Permettre aux utilisateurs d’accéder facilement et gratuitement à la richesse des informations proposées par les experts de l’UFC Que Choisir afin de pouvoir décider en conscience de leurs achats.
01 - Création de la marque
L’enjeu était de créer un univers impactant et efficient en évoquant le service proposé dès la lecture de son nom. La baseline vient conforter cette idée en évoquant comment fonctionne le service.

02 – Expérience utilisateur (UX)
L’UFC Que Choisir souhaitait répondre côté expérience utilisateur aux objectifs suivants :
- Rendre accessible et claire les informations émanant des experts de l’association à un large public
- S’inscrire dans la continuité de l’application Quel Cosmétique qu’elle vient compléter et remplacer
Nous avons décidé avec l’équipe produit de l’UFC Que Choisir de créer une expérience la plus efficace possible en :
- Créant un système de notes transverses aux différents types de produits représentés dans l’application : cosmétiques, alimentaires et ménagers
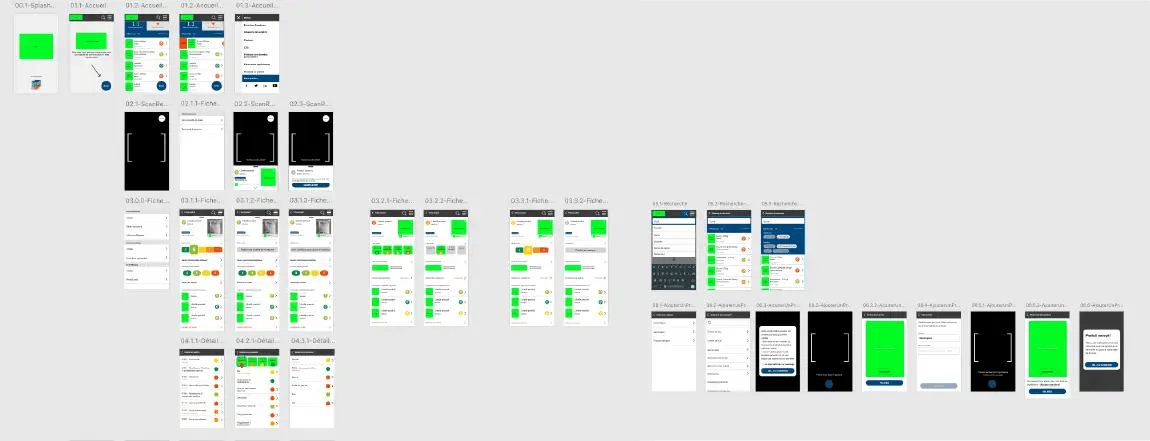
- Optimisant l’architecture et la hiérarchie de l’information pour faciliter la découverte et la navigation dans l’application
- Travaillant les textes pour créer un climat de confiance et de transparence

03 – Interface et marque
Dans une logique de continuité et de cohérence, le design de l’application s’est appuyé sur les éléments suivants :
- La priorité étant à l’information sur les produits, les éléments graphiques ont été imaginés dans une logique de légèreté
- Une expérience graphique pensée dans une logique d’accessibilité grâce à des contrastes préservés, des tailles de polices optimisées, et une certaine flexibilité de l’interface (choix de la position du bouton de scan par exemple)
- Des composants graphiques rationalisés dans un UI kit pour créer des patterns ergonomiques et graphiques cohérents tout au long du parcours utilisateur

04 - Les retours utilisateurs
Le projet permettait d’avoir du retour utilisateur une fois la V1 en production, nous avons pu faire évoluer l’application en fonction de ces retours. Par exemple, le parcours de complétion des fiches produits par les utilisateurs a été optimisé, notamment sur la prise de photo.
05 - Les évolutions
Les nouvelles versions ont permis d’ajouter des fonctionnalités clés comme la note environnement créée par les experts de l’association. Le design systémique mis en place a permis d’adapter en cohérence l’interface pour intégrer ces nouvelles fonctions.
En conclusion
Cette application a été bien accueillie par les utilisateurs, la migration des utilisateurs de Quel Cosmétique s’est faite en douceur et de nouveaux utilisateurs ont rejoint le service.
En quelques chiffres, Quel Produit c’est :
- près de 200 000 utilisateurs
- une note moyenne de 4,7 sur iOS et 4,6 sur Android
- + de 800 avis utilisateurs
Autres réalisations
Toutes les voir
MAIF Solutions Financières
MAIF est une mutuelle d'assurance française qui opère dans l'intérêt de ses adhérents, en proposant une large gamme de produits d'assurance et en s'engageant dans des actions sociales et environnementales. Elle est connue pour ses valeurs de solidarité et de responsabilité.
- Etudes UX
- UI/UX Design

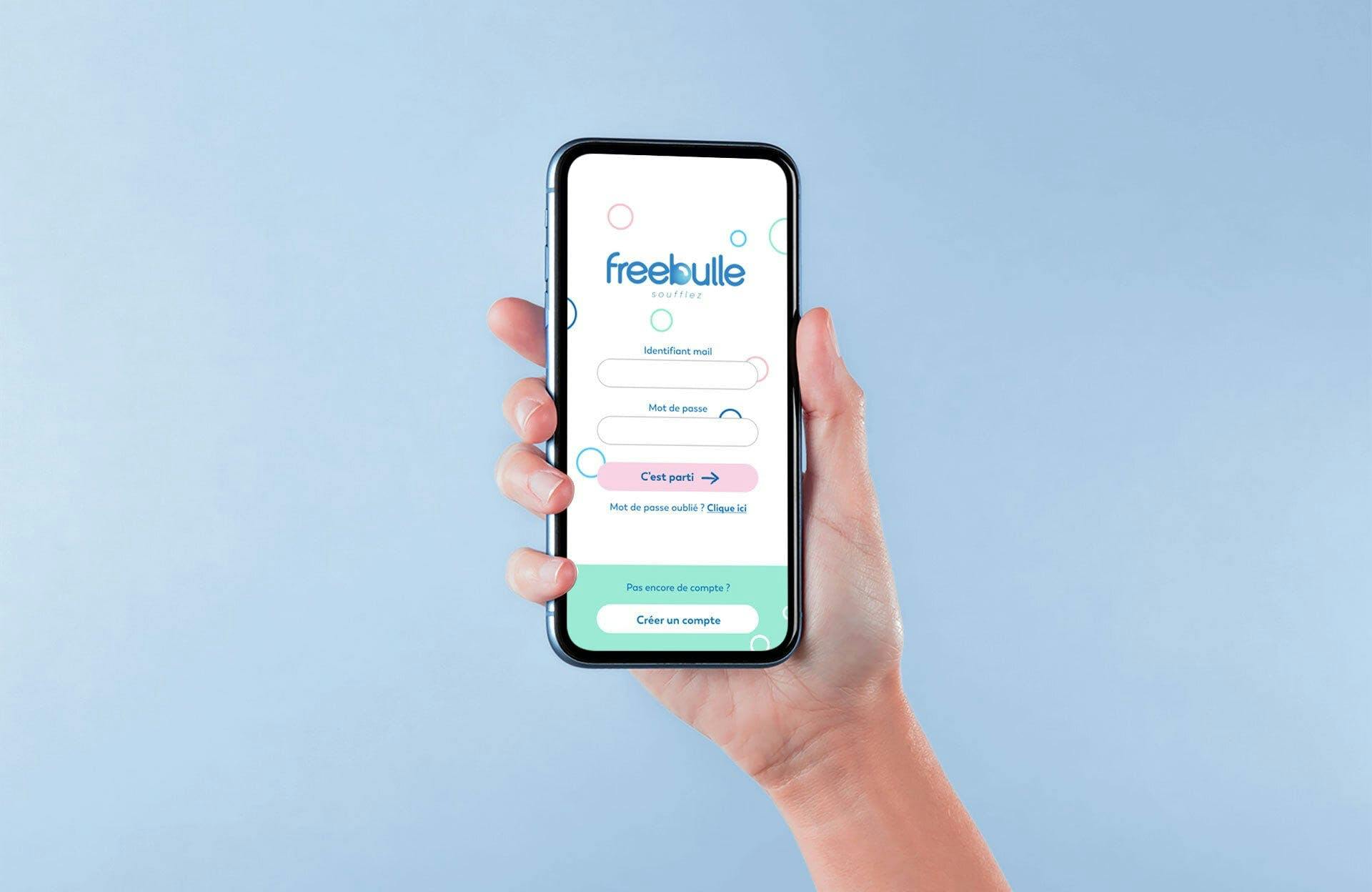
freebulle
La start-up freebulle propose une solution de baby-sitting innovante entre parents basée sur l’échange de temps de garde : un parent garde les enfants d’un autre et gagne ainsi des bulles qu’il pourra utiliser pour faire garder ses propres enfants plus tard. Le concept s’est ensuite élargi à l’aide à la parentalité de façon globale en proposant notamment un service de prêt/don/vente d’objets de puériculture.
- Etudes UX
- UI/UX Design
- Développement
- Gestion de projet